一道技术问题引起的遐想,最后得出结论技术的本质是多么的朴实!
本文共 1953 字,大约阅读时间需要 6 分钟。
昨天在不经意的浏览网页,突然收到了一个问题回答的邀请,看了这个问题我不仅思绪万千,其实亮点不在于这个问题,这个问题本身没没有什么特殊,而这个问题中的一些东西让我产生了一系列联想,这个问题是这么问的:“html5如何将表单数据提交到数据库表的指定空格?”。
 如果放在几年前去看这个问题,html/js怎么可能操作数据库呀,这就是表单提交数据到数据库的过程,你的回答则会是,这中间是需要经过一系列过程的,比如同过form表单或者ajax将数据提交给web服务器,如果是java了就一般是jboss服务器或者tomcat之类的,如果是phpweb服务的话,一般是nginx或者apache服务器,然后web服务器接到请求响应之后将再交给具体的语言进行解析,然后在接下来这些计算机语言将提交过来的字段做数据校验处理后,会将字段与数据库字段做一一映射。
如果放在几年前去看这个问题,html/js怎么可能操作数据库呀,这就是表单提交数据到数据库的过程,你的回答则会是,这中间是需要经过一系列过程的,比如同过form表单或者ajax将数据提交给web服务器,如果是java了就一般是jboss服务器或者tomcat之类的,如果是phpweb服务的话,一般是nginx或者apache服务器,然后web服务器接到请求响应之后将再交给具体的语言进行解析,然后在接下来这些计算机语言将提交过来的字段做数据校验处理后,会将字段与数据库字段做一一映射。  然后计算机语言通过数据库提供的一些协议,与数据库进行连接,如jdbc协议,odbc协议,连上之后通过对数据库的操作把数据存入数据库,然后计算机语言(php或者java等)把处理结果输出交给web服务器,web服务器再把这些输出返回给客户端html页面,到此为止实现了一个请求及相应的整个过程,而这个过程中涉及的角色也比较多,如前端页面,前端js,http协议,web服务器,后端服务计算机语言,数据库协议等,这么多东西去实现了一次页面数据的请求交互。
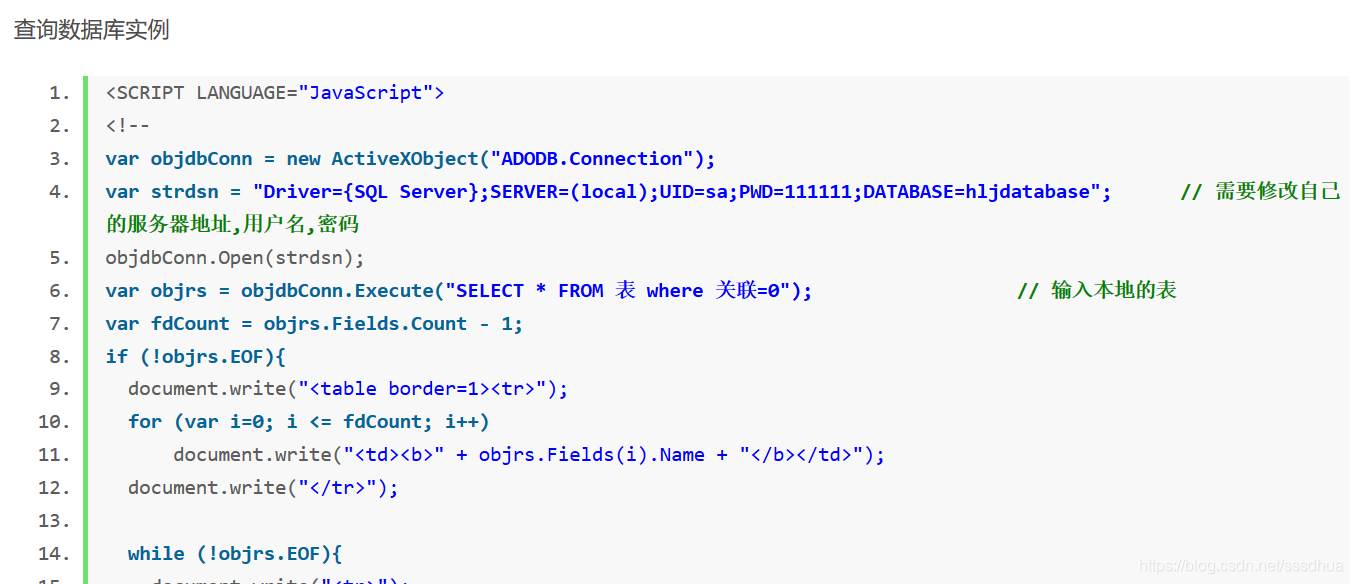
然后计算机语言通过数据库提供的一些协议,与数据库进行连接,如jdbc协议,odbc协议,连上之后通过对数据库的操作把数据存入数据库,然后计算机语言(php或者java等)把处理结果输出交给web服务器,web服务器再把这些输出返回给客户端html页面,到此为止实现了一个请求及相应的整个过程,而这个过程中涉及的角色也比较多,如前端页面,前端js,http协议,web服务器,后端服务计算机语言,数据库协议等,这么多东西去实现了一次页面数据的请求交互。  html5现在虽然很先进了,但是他毕竟是前端语言(这里他说的html5我想也有说js的意思),如果用前端语言直接去访问数据库的话肯定是不安全的呀,前端的js代码是在客户端里能看到的,谁可能那么傻将数据库连接地址账号密码暴露在客户端,如果前端的语言设计成直接连数据库,我想那么设计者的思想肯定有问题了,也许你会反驳,我明明看到网上有写着用js连接数据库的方法呀,不信你看下图内容。
html5现在虽然很先进了,但是他毕竟是前端语言(这里他说的html5我想也有说js的意思),如果用前端语言直接去访问数据库的话肯定是不安全的呀,前端的js代码是在客户端里能看到的,谁可能那么傻将数据库连接地址账号密码暴露在客户端,如果前端的语言设计成直接连数据库,我想那么设计者的思想肯定有问题了,也许你会反驳,我明明看到网上有写着用js连接数据库的方法呀,不信你看下图内容。 
 这段代码看着的确是数js连接数据库了,那这么就有几种可能,第一这个js不是你理解的js,是后端的一种语言,比如nodejs是一种后端的js语言,那么它连接数据库也是没什么问题的呀,这种情况是不会暴露数据库地址的,第二种情况,这里的数据库不是我们传统意义上的数据库,不存在什么安全性问题,如果真是前端js就能连接数据库了,那么这样的技术你敢用么?也就是说不存在后端开发了,所有业务逻辑都放在前端,然后用js写业务逻辑,js去连接数据库,那么这样的产品还有什么安全可言,代码岂不是都公布与众了?虽然能用js混淆压缩,但是还是可以反解压不是么?只是成本问题而已。
这段代码看着的确是数js连接数据库了,那这么就有几种可能,第一这个js不是你理解的js,是后端的一种语言,比如nodejs是一种后端的js语言,那么它连接数据库也是没什么问题的呀,这种情况是不会暴露数据库地址的,第二种情况,这里的数据库不是我们传统意义上的数据库,不存在什么安全性问题,如果真是前端js就能连接数据库了,那么这样的技术你敢用么?也就是说不存在后端开发了,所有业务逻辑都放在前端,然后用js写业务逻辑,js去连接数据库,那么这样的产品还有什么安全可言,代码岂不是都公布与众了?虽然能用js混淆压缩,但是还是可以反解压不是么?只是成本问题而已。  当然,话有说回来,html5技术的确牛了许多,他实现了以前好多不能实现的东西,比如以前网站的验证码只是一张图片,图片上写一个数字,然后就可以防止一些不法用户的暴力请求,可是html5的技术诞生之后,这些简单的图片验证码已经防止不了,现在市面上的网上已经看不到这种验证码了吧,都已经改成手动滑动,或者汉字顺序点击,或者各种找同类型的等等花样的验证码,12306网站应该是在这方面开了先河吧,或者有的网站直接用手机验证码作为验证码了,这个主要是短信费用的成本。
当然,话有说回来,html5技术的确牛了许多,他实现了以前好多不能实现的东西,比如以前网站的验证码只是一张图片,图片上写一个数字,然后就可以防止一些不法用户的暴力请求,可是html5的技术诞生之后,这些简单的图片验证码已经防止不了,现在市面上的网上已经看不到这种验证码了吧,都已经改成手动滑动,或者汉字顺序点击,或者各种找同类型的等等花样的验证码,12306网站应该是在这方面开了先河吧,或者有的网站直接用手机验证码作为验证码了,这个主要是短信费用的成本。  另外,市面上好多app并不一定是原生的app, 也就是用的不一定是android技术或者ios技术,而是用的html5的技术,可见html5的出现使前端地位在技术领域内提高了不少,另外近来比较流行的小程序也是对html5技术的一些封装,可见未来html5的作用将会越来越大。
另外,市面上好多app并不一定是原生的app, 也就是用的不一定是android技术或者ios技术,而是用的html5的技术,可见html5的出现使前端地位在技术领域内提高了不少,另外近来比较流行的小程序也是对html5技术的一些封装,可见未来html5的作用将会越来越大。  即便如此,不论html5技术发展到什么地步,但是一些方向性问题是不会变的,比如,用前端语言直接访问数据库这个问题是不太可能的,除非以后有一种非常强的不可破解加密技术,那样的话有可能会有这么一天。另外我想说的在计算机世界里看着很炫酷的东西,用到的技术都是很朴实的,只不过计算机快速运算加上程序员们逻辑的智慧才让我们看到了这华丽的一切,就比如说我们看到的动画,一个白色小球在自由落体运动,你真以为是这个小球在向下运动么?其实不是的,程序实现的思路是先画一张背景图,然后再背景图上画一个白色的小球,然后再画一张背景图把原来的小球和背景给覆盖掉,然后再画一个小球在新的背景上(这次小球的位置比上次小球的位置略略向下一点),就这样重复的绘制,在用户的视觉里看到的小球在向下运动,其实是程序在一张张的绘制图片而已,这并没什么高深的,其实任何技术的本质上都是很质朴的,包括你看到的一些黑科技,你觉得炫酷是因为你不了解原理,你一旦了解了原理你就会发现原来也不过如此啊。
即便如此,不论html5技术发展到什么地步,但是一些方向性问题是不会变的,比如,用前端语言直接访问数据库这个问题是不太可能的,除非以后有一种非常强的不可破解加密技术,那样的话有可能会有这么一天。另外我想说的在计算机世界里看着很炫酷的东西,用到的技术都是很朴实的,只不过计算机快速运算加上程序员们逻辑的智慧才让我们看到了这华丽的一切,就比如说我们看到的动画,一个白色小球在自由落体运动,你真以为是这个小球在向下运动么?其实不是的,程序实现的思路是先画一张背景图,然后再背景图上画一个白色的小球,然后再画一张背景图把原来的小球和背景给覆盖掉,然后再画一个小球在新的背景上(这次小球的位置比上次小球的位置略略向下一点),就这样重复的绘制,在用户的视觉里看到的小球在向下运动,其实是程序在一张张的绘制图片而已,这并没什么高深的,其实任何技术的本质上都是很质朴的,包括你看到的一些黑科技,你觉得炫酷是因为你不了解原理,你一旦了解了原理你就会发现原来也不过如此啊。 以上所有图片均来之互联网
大家好,我是“上世是朵花”。如果你有什么好的看法或者观点可以在评论区展现你的才华,互动交流,如果想进一步了解我,那就关注我吧!(微信公众号:sssdhua )
转载地址:http://vbivi.baihongyu.com/
你可能感兴趣的文章
Java通用字符处理类
查看>>
文件上传时生成“日期+随机数”式文件名前缀的Java代码
查看>>
Java代码检查工具Checkstyle常见输出结果
查看>>
北京十大情人分手圣地
查看>>
Android自动关机代码
查看>>
Android中启动其他Activity并返回结果
查看>>
2009年33所高校被暂停或被限制招生
查看>>
GlassFish 部署及应用入门
查看>>
iWatch报错: Authorization request cancled
查看>>
iWatch报错: Authorizationsession time out
查看>>
X-code7 beta error: warning: Is a directory
查看>>
Error: An App ID with identifier "*****" is not avaliable. Please enter a different string.
查看>>
X-code beta 开发iWatch项目,运行没有错误,但是某些操作一点就崩,而且找不错误的原因场景一
查看>>
Xcode 报错: Extra argument in call
查看>>
iTunes Connect 上传APP报错: Communication error. please use diagnostic mode to check connectivity.
查看>>
#import <Cocoa/Cocoa.h> 报错 Lexical or Preprocessor Issue 'Cocoa/Cocoa.h' file not found
查看>>
`MQTTClient (~> 0.2.6)` required by `Podfile`
查看>>
X-Code 报错 ld: library not found for -lAFNetworking
查看>>
Bitcode
查看>>
If you want to see the backtrace, please set CG_CONTEXT_SHOW_BACKTRACE environmental variable.
查看>>